
9 Homepage Optimization Examples to Boost Your Conversions

Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript

Homepage optimization is a critical challenge for many companies.
The question is: How do you effectively showcase your product's features or diverse offerings on a single page?
The first step is to strategically present your products or services to maximize user engagement and conversions.
And when you optimize it for the same, it helps visitors quickly understand the value proposition and encourages them to take the desired action.
In this article, we’ve researched examples of websites that have used subtle tweaks or major overhauls, strategic design, compelling copy, and user-centric thinking to optimize their homepages and improve traffic or conversion rates.
Whether you're a seasoned marketer or just starting out, these examples will provide valuable insights and actionable tactics for enhancing your homepages. Read on!
9 Creative Homepage Optimization Examples
1. Kajabi: From company-centric to customer-focused messaging

Kajabi, a popular platform for entrepreneurs, realized its homepage wasn't resonating with its target audience as effectively as it should.
The Problem:
Earlier, Kajabi's homepage had a very "non-consumer" tone. The messaging focused more on the company itself rather than the benefits for potential users. Additionally, their organic traffic had been dropping significantly.
The Solution:
Kajabi transitioned from a "this is what we do" position to a "this is what's in it for you" position by leveraging its goldmine of customer-centric case-studies and use-cases.
Key Changes:
1. Revamped copy to address the user directly. For example, the hero copy changed from a self-proclamation like "The best place for musicians to make money" to an empowering, customer-focused message: "Go from creator to business."
2. Updated Call-to-Action (CTA) to be more user-oriented
3. Implemented an interactive hero page fold to showcase real creators and their usage of the platform
Results:

This shift in tone was more consumer oriented, along with fold modifications which likely contributed to their low bounce rate of 32.21% following these changes.
Takeaway:
Shifting your homepage focus from your company to your customers can dramatically increase engagement. By meeting your customers where they are and showing how your website will help them achieve their goals, you also create a more compelling and relatable narrative by highlighting what users can achieve with your product.
2. Revolut: Simplifying Design for Better User Experience

Revolut, a leading fintech company, significantly redesigned its homepage to improve user experience and drive conversions.
The Problem:
In December 2022, Revolut's homepage was cluttered with information, making it difficult for users to quickly understand the value proposition and take action.
The Solution:
Revolut streamlined its design, focusing on clear, concise messaging and a more intuitive visual layout.
Key Changes:
1. Simplified hero section with a clear, benefit-driven headline. The headline went from "one app, all things money," which was vague, to "change the way you money," along with a dramatically improved description.
It went from talking about "opening an account in a flash," which wasn't value-oriented, to "sign up for free to make more from my money, in a tap," which is more actionable and appealing.
2. More prominent and visually appealing CTA buttons. The CTA changed from "Get a free account" to "Get the app".
3. Improved visual hierarchy to guide users' attention
Results:

The new design significantly improved the user experience. The cleaner layout and more focused messaging likely contributed to better engagement and conversion rates, as depicted by this heatmap.
Takeaway:
Sometimes, less is more. A clean, well-organized homepage can be more effective than one packed with information. Focus on clearly communicating your core value proposition and making it easy for users to take the next step.
3. Mailmodo: Experimenting with Demo Buttons and Video Content

Background:
Mailmodo, an email marketing platform, saw an opportunity to improve the performance of its homepage through strategic changes and A/B testing.
The Problem:
Mailmodo's homepage was competitor-focused and unclear to potential customers.
- The value proposition in the headline was not attention-grabbing, was focused on addressing a competitor, Mailchimp.
- The subline also did not really expand on the headline’s promise by explaining how the product makes it possible.
- The CTA also focused on the 21-day limit, which may not have been compelling enough to drive significant conversions.
The Solution:
Mailmodo overhauled its homepage, focusing on customer benefits and implementing interactive elements.
The value proposition in the headline was also modified, making it attention-grabbing, easy to understand, and compelling enough to make users want to scroll down. The subheadline also expands on the headline’s promise by briefly explaining how the product makes it possible.
Key Changes:
1. Shifted from competitor-focused messaging to customer-centric content. It went from a vague proposition of “turn emails into experiences” to a more focused headline that mentioned “turn email subscribers into repeat customers”, which was more value-focused.
2. Added an auto-playing product video to showcase features
3. Implemented a more inviting and clear CTA. The CTA microcopy went from “try for 21 days” to “try to free”, reducing friction
4. Experimented with different demo button placements and designs
Results:

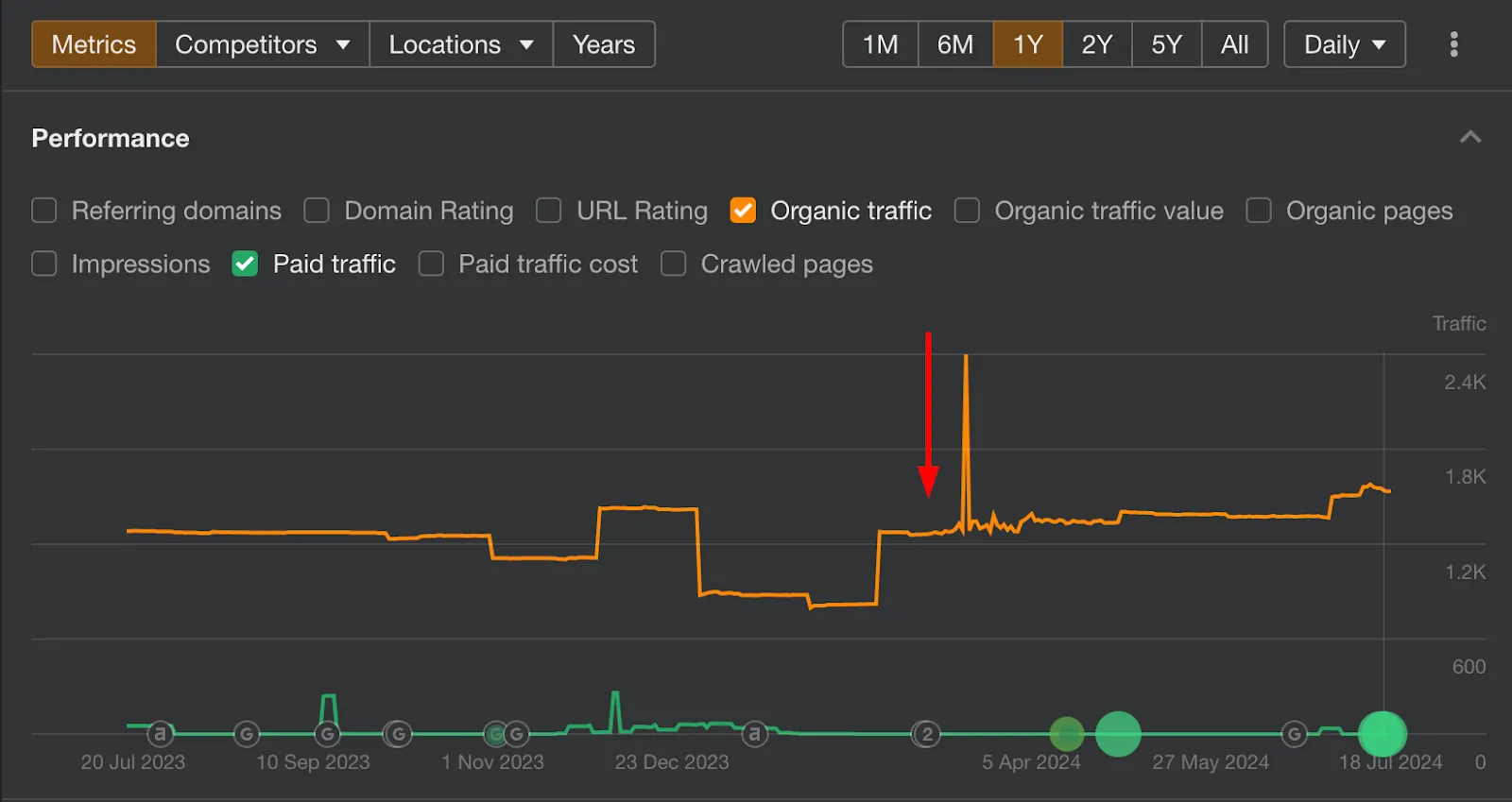
Following these changes, Mailmodo coincidentally saw a consistent increase in organic traffic, as evidenced by Ahrefs data. The addition of folds, content, and the change in copy to include keywords relevant to their product may have contributed to this. The CTA modifications also likely led to improved user engagement and CTR.
Takeaway:
The hero section is a critical component of your webpage, grabbing the attention of every visitor. It serves as the initial point of engagement, and its effectiveness can significantly influence user behavior. Focusing on customer benefits, showcasing your product through video, can influence user behavior and encourage them to explore further.
4. Scheduler AI: Standing Out in a Competitive Market with Better Copy

To stand out in an overcrowded niche, you need to differentiate your product/service. That’s what Scheduler AI, a newcomer in the scheduling software market, had to do, to differentiate itself from established giants like Calendly and Chili Piper.
The Problem:
In February 2024, Scheduler AI's homepage didn't effectively communicate its unique value proposition, making it challenging to attract users in a saturated market. They communicated the “differentiator” using an FAQ on their homepage, which did not convey the unique value effectively.
The Solution:
With help from Anthony Pierre, Scheduler AI revamped its homepage to clearly articulate its differentiators and address key user pain points. Their addition of a “problem section” made their audience spend the time and energy to consider a newcomer even when it seemed like scheduling was solved by the bigger players in the market.
Key Changes:

1. Introduced a "problem section" highlighting three key issues their product solves
2. Clearly communicated how Scheduler AI handles the entire scheduling process, unlike competitors
3. Made visual changes to the site, with the addition of clear, communicative images, which was more appealing than their previous design
3. Emphasized end-to-end automation, setting them apart from partial solutions
Results:

Following these changes, Ahrefs data showed steady traffic growth from May 2024 onwards. Their shift from a copy that focused on scheduling in general to incorporating keywords that proposed them as scheduling software for sales may have contributed to traffic growth, suggesting that the right audience was targeted, along with improved user engagement and interest.
Takeaway:
In a competitive market, clearly conveying your unique value proposition is crucial. Work to directly address how you solve problems better than existing solutions. Also, know what your prospective users compare your product to in their minds so you can use a relevant comparison.
5. Rippling: Seamlessly Driving Visitors to Respective Sub Pages

Rippling, a HR and IT platform, transformed its homepage from a simple product list to a more strategic, user-guided experience.
The Problem:
In June 2024, Rippling's homepage presented a list of products without clear prioritization, potentially overwhelming visitors with choices. They also lacked social proof, displaying an anonymous review and badges from review sites.
The Solution:

Rippling redesigned its page to function as a "channel changer," allowing users to self-guide to relevant subpages while providing a clear overview of their offerings. They also added case studies as social proof so prospects do not make decisions in isolation.
With the inclusion of case studies, Rippling can showcase how their product helped satisfied clients, significantly boosting their confidence among potential users.
Key Changes:

1. Shifted from "Here's what we offer" to "Here's what we can do for you"
2. Implemented a "directory" style page with clear pathways for different user needs
3. Changed social proof from anonymous reviews to published case studies
4. Created divergent paths on the homepage to guide visitors to relevant subpages
Results:

While their bounce rate is one metric that has seen a consistent decrease post the changes, this approach also improved user engagement by allowing visitors to quickly find relevant information. The use of real case studies instead of anonymous reviews also improves credibility and trust.
Takeaway:
For complex products, your homepage should help users find the most relevant information for their needs. Rippling, with its diverse product offerings, created clear pathways for different user needs to improve navigation and engagement.
However, this approach is best suited for established companies with a range of well-developed products.
6. Cognism: Adding Interactive Demos to Drive Conversions

Cognism, a global sales intelligence platform, sought to differentiate itself in a saturated market and increase demo requests.
The Problem:
Previously, Cognism's homepage used generic benefit statements like "Helping to connect" or "premium sales intelligence platform," which didn't effectively communicate their unique value.
The Solution:
Cognism revamped its messaging to be crystal clear about its offering and implemented an interactive demo feature right below the hero fold. Within 5 seconds after landing on the page, users are able to answer the following questions:
- Where am I? (the company or product name is present)
- What can I do here? (it’s clear what the product’s purpose is)
- Why should I do it? (the value proposition is compelling enough to make users want to scroll down and learn more)
This helped them encourage viewers to scroll down to the second fold, which had the interactive demo powered by Storylane.
Key Changes:

1. Changed the headline from being a generic sentence, such as “Helping you connect”, to a specific one, such as “We give you mobile phone numbers and B2B emails of people you want to do business with"
2. Implemented an interactive, embeddable demo on the homepage using Storylane
3. Added more social proof, such as case studies
Results:
Along with the hero fold's effectiveness, the spotlight was the interactive demo, which led to a 5% increase in CTR and thus increased demo requests. The interactive demo proved particularly effective, as it allowed potential customers to experience the product without creating an account or logging in.
Takeaway:
Clear, specific messaging combined with interactive elements can significantly boost engagement and conversions. Interactive demos allow users to experience your product directly on the homepage, which can be a powerful conversion tool.
Suggested read: How to add the right CTR to interactive demos and boost conversions
7. Riverside: Showcasing Product through Video and Interactivity

Riverside, a remote podcast recording platform, aimed to better demonstrate its capabilities directly on the homepage.
The Problem:
Earlier, Riverside's homepage was text-heavy and didn't effectively showcase the product's functionality. The video that aimed to do so was pushed down from the hero fold.
The Solution:
Riverside redesigned its homepage to incorporate video and interactive elements demonstrating the product in action. With the hero fold, the redesigned elements serve specific purposes:
- The subheadline expands on the headline’s promise by briefly explaining how the product makes it possible.
- The text font is large enough and contrasts with the background. The video in the hero fold adds context to the copy and isn't just a placeholder.
- CTA copy is specific and conveys a benefit. There is also microcopy near CTA reducing friction and FUD (fear, uncertainty, doubt). Riverside's CTA leads with "get started" with microcopy "No credit card needed. Free plan available"
Key Changes:
1. Implemented an auto-playing video in the hero section background
2. Added interactive elements within the design to showcase product features
3. Streamlined the product offering presentation
Results:

Interestingly, their homepage traffic has almost doubled in number, and seen an uptick in keyword positions post these changes.
Their previous copy on the website used keywords such as “edit”, “track”, “transcribe”, which was generic, but their newer copy has keywords such as “text to speech”, “captions”, and keywords that align it more towards the topic of a podcast recording software, contributing to their improved keyword positions. Their bounce rate also is at 48%.
The new design also likely improved user engagement by allowing visitors to quickly understand and visualize the product's capabilities.
Takeaway:
If you’re using an image or video in the hero section, ensure it adds extra context to the copy and isn’t just a placeholder. Riverside does this best by using visual or interactive components and incorporating these elements directly onto its homepage as a powerful way to engage visitors and demonstrate value.
8. Kommunicate: A/B Testing for CTA Optimization

Kommunicate, a customer communication platform, conducted A/B testing to optimize their call-to-action (CTA) and improve conversion rates.
The Problem:
Kommunicate's original CTA required users to input their email addresses to trial the product, which might have created friction in the conversion process.
The Solution:
Using VWO for A/B testing, Kommunicate created a variation of their homepage with a slightly different CTA approach.
Key Changes:
1. Modified the CTA to remove the immediate requirement for an email address
2. Simplified the initial engagement step for visitors
Results:
The variation with the less committal CTA significantly outperformed the control. The primary goal being tracked in the test was the number of clicks on the CTA button. The test was concluded in just 2 weeks. Variation 1 was declared the winner by VWO with a 25.53% increase in clicks on the ‘Try for free CTA’.
The case study indicates that reducing the initial friction led to higher click-through rates and potentially more conversions down the line.
Takeaway:
Reducing initial commitment can often lead to higher engagement. By lowering the barrier to entry, you can attract more users into your funnel and nurture them towards a full conversion.
9. Bitly: Leveraging Free Tools for Engagement

Bitly, the popular URL shortening service experimented with different approaches to their homepage CTA.
The Problem:
Previously, Bitly's homepage required users to input their email addresses to access the URL shortening or QR code generation tools.
The Solution:
Bitly redesigned its homepage to offer free access to its basic tools without requiring an email address upfront.
Key Changes:
1. Removed the email input requirement for basic tool usage
2. Added visuals improved the user experience for the URL shortening and QR Code generation tools on the homepage
Results:
This approach likely increased user engagement with Bitly's tools. By allowing users to experience the value of their service without commitment, Bitly potentially increased the likelihood of users signing up for more advanced features later.
Takeaway:
This "try before you buy" approach can be particularly effective for SaaS products. Offering free, immediately accessible tools can be an effective way to demonstrate your product's value and build trust with potential customers.
A quick roundup: Homepage optimization examples
These nine examples of homepage optimization showcase a variety of strategies that can significantly impact conversion rates:
- Kajabi demonstrated the power of shifting from company-centric to customer-focused messaging.
- Revolut illustrated how simplifying design can enhance user experience.
- Mailmodo showed the benefits of experimenting with demo buttons and video content.
- Scheduler AI highlighted the importance of clearly communicating unique value propositions in competitive markets.
- Rippling exemplified how to guide users through diverse product offerings.
- Cognism proved the effectiveness of clear messaging combined with interactive demos to let users experience the product's value firsthand.
- Riverside showcased the impact of demonstrating product functionality directly on the homepage.
- Kommunicate underscored the value of A/B testing in optimizing CTAs.
- Bitly illustrated how offering free tools can drive engagement and potential conversions.
How Storylane can help
Storylane can significantly enhance homepage optimization via interactive demos. By allowing potential customers to engage with a product directly on the homepage, these demos bridge the gap between product description and user experience.
This hands-on interaction can increase engagement, offer a better understanding of the product's value proposition, and ultimately lead to higher conversion rates.
Interactive demos eliminate the account creation or login barrier, making it easier for prospects to explore the product's features and benefits.
Wondering how you can showcase your product's functionality in real-time? Book a free demo and let Storylane help you turn visitors into customers.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript
.svg)
Make buying easy with Storylane
Chat with our demo expert to find out how 2500+ companies use Storylane to drive more revenue

.webp)








.webp)



































