Plot
Data-driven insights and best practices on interactive demos

When sharing async product demos, sales teams have traditionally reached for a couple of options: quick and dirty screen recordings (think Loom, Vidyard, etc.) and high-end video productions (think Camtasia, Consensus, etc.). While there’s a time and place for both; AEs, SEs, and PMMs are increasingly adopting a third format — interactive demos — as a “better than both worlds” alternative. Here's why:
Why revenue teams are adopting interactive demos
Since our inception, we've noticed revenue teams of all sizes, from early-stage startups to Fortune 500 enterprises, switch over from videos to interactive demos. Here are the most common reasons we hear from customers.
Reason #1 - Speed without sacrificing quality
Screen recordings are quick and easy to produce but lack the polish and quality needed for high-value deals. On the other hand, producing polished video demos means days of planning, hours of environment prep, multiple recording attempts, and extensive editing. Interactive demos eliminate this friction entirely, especially now with AI, to instantly generate product-specific content (guides, voiceovers, etc) from captured screens — no need for multiple takes.
"Video is really strong at capturing people's attention and welcoming them into your story. But the thing that video can't do is provide a “click-through experience” allowing users to actually get their hands on the product — to feel it, to see it, to understand what the actual day in and day out of working with your tool is going to be like. Especially with its AI and automation, Storylane allowed us to build demos in such a quick amount of time."
- Michael DeMarco, PMM, Phenom
Reason #2 - Asset maintenance and scalability
Traditional videos are like baked cakes — once ingredients (product screens, click path, narrative) are combined into a video, it’s difficult to swap individual components. When your product UI changes six months from now, you face full reproduction from scratch.
Interactive demos keep these elements separate. Update a screen in minutes without touching the narrative. Adjust messaging without re-recording. Reorder workflows without starting over. This durability enables demos to stay current as your product evolves.
Further, creating persona-specific, industry-tailored, or localized video content means producing multiple versions of each asset — a multiplication problem that quickly becomes unmanageable. Storylane's AI editor recontextualizes entire demos for different personas or industries in seconds. Dynamic tokens automatically swap prospect information without creating separate versions. One base demo adapts to dozens of scenarios without manual overhead.
Reason #3 - Modern buying preferences
Interactive demos respect buyer time by letting them jump to relevant sections, skip familiar concepts, and control their pace. Video forces a fixed timeline — even if viewers only care about one feature, they must scrub through the entire recording to find it. This level of control and self-serve flexibility reflects the preference of modern buyers, who'd rather click around a product tour for themselves than rely on a passive, one-way video.
"Nobody wants to watch a 5-minute video anymore. So my team sends a Storylane demo and the prospect sees the demo in 5 clicks."
- Jon Dolan, Sales Director, Cognism
The difference in analytics is equally striking. Video platforms show watch time and opens. Interactive demos reveal which features prospects explored, where they spent time, which stakeholders engaged, and where they dropped off. These step-level insights enable targeted follow-up conversations that video simply can't support.

Storylane for Presales & Sales Engineers
As a presales professional or sales engineer, a large part of what you do involves developing a deep understanding of customer needs and crafting demos that highlight how your product can address them. As you know, this is not without its challenges.
- Manually scaling personalized demo environments can be tedious and time consuming.
- Managing demo consistency and quality across multiple teams is often infeasible.
- With live product environments, there’s a risk of unexpected crashes and data exposure.
- Building demo environments from scratch tends to involve developer dependency.
This is where demo automation comes in; to build code-free, personalized, and reliable demos at scale:
- Code-free demo building - capture and customize the look and feel of your product, including scrolls, interactions, on-screen content, and guides with drag-and-drop editing.
- Personalization at scale - tailor your demos based on prospect names, company names, geographies, currencies, and more in a matter of seconds with text and image tokens.
- Reliable environments - eliminate the risk of unexpected malfunctions or inadvertent data exposure with pre-curated, pre-blurred demo environments.
And with that, here are 5 ways to use Storylane for Presales and Sales Engineers.
1. Pre-call demo
Buyers want to learn as much as they can about the product before they talk to Sales. In line with this preference, share a guided demo before the initial discovery call or RFP so prospects have a taste of the product on their own time.
- For one, this gives prospects hands-on context around your product. In turn, this reduces the time spent on discovery and makes room for deeper conversations with presales.
- For another, analyzing demo engagement may reveal features and use-cases that prospects cares about most. Again, this encourages high-intent discussions with sales and presales.

“Once prospects see the guided product walkthrough, we skip over the discovery, and jump straight into a high-intent demo. Time saved for buyers and sellers. Skip over all the back and forth!”
- Melany Hallgren, Sales Manager, Campminder
2. Live demos
Once qualified prospects experience your guided demo, they’ll want to learn more about the product over a live demo with Sales. For this; build, edit, and personalize sandbox demos in a few clicks — without the worry of unexpected glitches or data exposure associated with live environments.
- Sandbox demos act as guardrails, eliminating the usual risks associated with live environments. This helps sales reps, SEs, and AEs give confident product walkthroughs during live demos.
- On-screen elements such as text, data, and media may be edited, blurred, or omitted to reflect your product in its best light. Also, as previously mentioned, these demos may be personalized by names, company, logos, currencies, dates, and more via demo tokens.

3. Use-case validation
One demo is rarely enough to close a deal. After a live demo, most prospects double down on research to better understand your product and its use-cases before committing to a purchase decision. Build use-case and persona specific Demo Hubs to help prospects better evaluate and validate your solution.


4. Technical deep dives
Towards the tail end of a purchase decision, it’s quite common for prospects to schedule multiple calls with presales and sales engineers for a deeper exploration into product capabilities and limitations. Storylane is your best friend when it comes to these technical product deep dives.
- Build interactive demos for targeted scenarios based on customer requirements to demonstrate product value without the need for lengthy implementation or onboarding.
- Prepare detailed, technical demos to review architecture, security compliance, integration capabilities and other product aspects that may be relevant to the wide buying committee.

5. Sales leave behinds
Before we wrap up with our final use-case, it’s worth noting that this is not a non-exhaustive list. Rather, it’s a starting point for presales teams and sales engineers to build better demos, faster and with fewer resources. With that out of the way, sales leave behinds is a fifth way to use Storylane demos.
- Sharing an interactive demo based on the features and use-cases discussed after a live demo is a great way to help prospects and other stakeholders stay in touch with the product.
- Furthermore, enabling your “champion” with a personalized demo helps them achieve internal buy-in from the larger buying committee, which of course, translates to more deals for you :)


On average, only about 2% of website traffic converts.
As you might expect, a lot of effort goes into cranking this number up. I’m talking chatbots, exit pop-ups, gated resources, webinars, ROI calculators — the list goes on. At the end of the day, these lead magnets are issued with the objective of drawing in more sign-ups from your website.
Typically, this conversion funnel is pretty straightforward. Let’s say you deploy a chatbot on your website. For every 1,000 visitors that engage with this chatbot, maybe 20 submit their emails. Out of this 20, maybe 10 are sales qualified leads. And out of this 10, maybe 2 become paying customers.

In such cases, it’s easy to (at least partially) attribute leads and pipeline back to the chatbot. A similar formula applies in the case of gated interactive demos: a set of visitors come across your gated demo, out of which a subset submit your lead gen form to gain access. From here, a smaller subset goes on to become customers. This is your pipeline from interactive demos.
Simple? Sure. Recommended? Not so much.
Lead attribution for ungated interactive demos
At Storylane, we consistently discourage gating interactive demos. In our view, if people see your product in action and find value in it, they’re bound to sign-up on their own accord anyway. Gating a website resource merely adds to buying friction and discourages engagement. In fact, previous editions of The Plot verify that ungated demos receive more than 2x the engagement as their gated counterparts.

If anything, opening up relevant website resources such as interactive product demos act as a self-qualifying criteria that encourages fewer but far more relevant, high-quality conversions.
But how do you attribute these conversions back to your demos without a form or a gate? I’m excited to share Storylane’s novel approach to lead attribution for ungated interactive demos
A novel approach to lead attribution for interactive demos
Let’s take a quick example to highlight how lead attribution works on Storylane. Of course, the first step in this process entails integrating Storylane with your CRM.
1. Let’s say an unknown visitor engages with an ungated interactive demo on your website.
2. After an unspecified period of time, the same visitor returns to sign-up for, say, a free trial. Following their form submission, the visitor’s data is captured in your CRM as a lead.
3. At this point, Storylane will automatically identify this lead and tie them back to their engagement with your interactive demo, thereby attributing the conversion to the ungated interactive demo.
In other words, we’re flipping the script to retroactively attribute leads in your CRM to the ungated interactive demo they engaged with prior to their conversion.

How does Storylane’s lead attribution work?
When you publish a demo on your website, Storylane automatically inserts a script (a tiny piece of code) onto the demo. Once the script is up and running (and Storylane is integrated to your CRM), we will automatically make sense of the users engaging with your demos and map them back to your CRM.

Demo engagement data from Storylane will be automatically populated within your CRM, allowing you to better understand the influence of your interactive demos on lead conversion. Learn more.


This Plot report analyzes over 110,257 web sessions and 150 deals across anonymized data to measure the impact of interactive demos on conversion rates and time to convert. Our approach is simple. We’re comparing the performance of prospects that engage with an interactive demo against the overall average from our dataset.
In summary
Based on our dataset, when prospects engage with an interactive demo, their…
- Website conversion rates improve by 7.9x (3.05% vs 24.35%)
- Deal conversion rate improves by 3.2x (3.1% vs 10.1%)
- Time to convert shrinks, with sales cycles reducing from 33 to 27 days
Methodology
- With Factors.ai, we built anonymized funnels to measure how prospects progress from website sessions to form submissions to deal conversions (from CRM data).
- We then compared this data against prospects that were exposed to Storylane demos to measure the impact of interactive demos on conversion rates and time to convert.
1. Website conversion rate
In our sample, website visitors that engaged with an interactive demo achieved a website conversion rate (sign-up, form submission, etc.) of 24.35%. That’s nearly 8x greater than the dataset’s average website conversion rate of 3.05%. Big.
.webp)
Prospects that engage with interactive demos naturally demonstrate higher intent than casual visitors. The data clearly shows that interactive demos have a significant impact on conversion rates. Prospects that test-drive the product through interactive demos are consistently more likely to sign-up as compared to those limited by static content.
2. Deal conversion rate
Sign-ups are great, but do interactive demos impact bottom-line revenue metrics? According to the data, the answer is a resounding yes. Prospects who engaged with interactive demos along their customer journeys achieved a deal conversion rate of 10.1%—3.2x more than the average (3.1%) rate in our sample.
.webp)
Interactive demos don't just drive sign-ups — they substantially impact pipeline and revenue outcomes. It’s easy to see why. Demo automation eliminates friction between prospects and products with on-demand product experiences across stakeholders.
3. Time to convert
In this case, time to convert measures how quickly a deal is closed—from first touch to deal won. Again, the data confirms what makes intuitive sense: by enabling prospects to explore products independently, interactive demos reduce the usual back-and-forth of emails and calls and streamline the sales cycle.

On average, deals that otherwise took 33 days were closed in just 27 days when interactive demo touchpoints were involved. This means that nearly an entire week is saved for both buyers and sellers per deal. As you might imagine, this really starts to add up over time.

You’ve built a great demo and now it’s time to share it with the world. Your website is a promising place to start — but what, where, and how should your demos be placed on-site to maximize engagement? In this edition of The Plot, we’ve analyzed over 130,000 demo sessions to share 3 data-backed learnings on demo placement for your website. Let’s dive in.
What | Home, product, and tour pages
The overwhelming majority of interactive demos are embedded on-page (in-line) or linked to CTA buttons (pop-up) on the homepage, product pages, and/or dedicated product tour pages. This is no accident. These are simply the most relevant pages for visitors to learn more about your product.
We recommend starting with demos for any one (or all three) of these types of pages. Here’s what this could look like:
Homepage demo
A concise, high-level product tour that walks visitors through key features and use-cases in 8-12 steps. The objective here is to capture attention and encourage top of the funnel prospects to learn more about your work. Accordingly, you might want to make this one captivating, relevant, and snappy.


Product page demos
These are demos for top and middle of the funnel prospects looking to dig deeper into specific product features. Accordingly, these demos may be granular; segmented by individual products or solutions. Again, don’t forget to keep them short — highlight only the most pertinent aspects of each product.

Product tour page
Many customers deploy dedicated product tour pages for prospects to explore multiple features under one roof. This is especially valuable to audiences from highly technical verticals such as cybersecurity. If you have too much product to cover in a single demo, use the Gallery or Playlist layout with Demo Hub.


Where | The higher up, the better
Where should your demo show up on the page for maximum visibility? This one is pretty intuitive: the higher up, the better. Placing your demos or demo CTAs closer to the top ensures that visitors come across them without much scrolling. This translates to better demo engagement. The data supports this: there’s a strong negative correlation between the fold a demo is placed on and its click-through rate.
Place your demos or demo CTA buttons on the first fold, second fold, or navbar for maximum visibility. On average, placing demos any lower may result in CTRs that are well under 10%. Not great.


How | Inline vs CTA buttons - dealer’s choice
In the examples shared above, you may have noticed that some demos are embedded directly onto the page (in-line) while others are linked to a CTA button (pop-up or linked-out to their product tour pages). How do these methods differ in terms of CTR? Not by much. On average, in-line demos achieve slightly higher CTRs (26%) than CTA buttons (23%).
Since there’s a negligible difference in terms of CTR, make your decision based on your design preferences and objectives. In-line demos certainly stand out as compared to pop-up CTAs, but if subtlety is what you’re going for, especially on pages with multiple demos, pop-up CTAs may work better.
In my research for this report, I noticed that most homepages adopt a CTA button while the majority of product and product tour pages adopt in-line demos. It’s worth experimenting to identify what works best for your website.



A couple of months ago, we made a lot of noise inaugurating Demo-led SEO to the world — and with good reason. Our experiments with adding interactive demo to tutorial blog pages yielded HUGE results over a period of 90 days:
- 8x growth in traffic - 25k/mo to 200k/mo
- 53% of pages ranking in top 10 - and 19% in top 3 of the SERP
- And 106% MoM growth in signups from organic traffic
So far, we’ve explored the behind the scenes of Demo-led SEO and shared results on how Demo-led SEO pages compare to regular blogs. Now, let’s take a look at a few creative ways to include interactive demos as part of your existing content strategy.

3 ways to bring your blogs to life with interactive demos
As a rule of thumb, Demo-led SEO is a great fit for blogs or SEO-pages that involve product screenshots or videos. Here are three such opportunities.
1. Tutorial content
Demo-led SEO works well for “how-to” articles that address specific product questions. For example:
- how to use boolean search in LinkedIn Sales Navigator by Storylane
- How to create a custom report on HubSpot by HubSpot
- how to use Gemini by Zapier

Let’s use Zapier's post to showcase where interactive demos would fit in. I’m using an interactive demo to highlight this so…things might get a little meta 😵💫
The article “How to use Gemini” uses product screenshots to visualize their tutorial. Screenshots are a great start, but replacing them with an interactive demo cuts time to value from a 10min read to a 1min guided tour — resulting in better user experience AND SEO performance.

2. Category content
Next up, we have category-specific content such as competitor alternatives blogs, “best of” listicles, comparison articles, product reviews. For example:
- The 8 Best Calendly Alternatives by Chili Piper
- Asana vs Jira by Zapier
- 5 Best AI Meeting Assistants & Notetakers by Asana
These are popular bottom of the funnel assets designed to help target audiences with market research and (hopefully) try out your product. It’s easy to see why it’s so important to make a good impression with these blogs: albeit lower in volume, visitors are more likely to be in-market. Let’s take an example.
As an AI meeting assistant, it’s no surprise that Avoma features itself in its listicle of Top 5 AI Meeting Assistants in 2024. This is a great way to capture bottom of the funnel leads organically. However, in such cases, a product demo would do a much better job of converting visitors as compared to a product screenshot. Moreover, such a demo would help differentiate from other listed products


3. Visual content
You’ve probably come across your fair share of “landing page examples”, “email copy teardowns”, and “strategy analysis” articles. Albeit not exactly product-specific, this type of content involves visual elements that may be captured and turned into interactive demos. For example:
- Content strategy examples by Ahrefs
- Best landing page examples by Unbounce
- ClickUp homepage teardown by Demand Curve
Let’s see where demos can fit into this ClickUp landing page teardown
As part of its teardown, Demand Curve breakdown the landing page into several bite-sized screenshots before diving into the explanations for each fold. This gets the job done but results in a really, really long page. It’s also quite challenging for readers to make sense of the landing page in it's entirety.

An interactive demo could capture the entire landing page and use guides (as I’ve done with the past three demos in this article) to walk users through different aspects of the page. This provides a MUCH more accessible and navigable experience — with a lot less scrolling.

Before we wrap up, it’s worth highlighting that this is far from an exhaustive list of use-cases with Demo-led SEO. We’re still discovering new opportunities to augment demos within our own content strategy, including:
- Case studies - show, don’t just tell how customers actually use your product
- Product updates - share interactive product experiences for new features
- Helps docs - Walk customer through how to succeed with your product
I’m excited to see other creative ways in which our customers leverage demos to boost SEO performance, improve UX, and drive more conversions. Let us know if you have any more ideas :)

Conference season is here! If your company is hosting an event or a booth, you've probably noticed that standing out in a crowded in-person environment is easier said than done.
Our customers are increasingly adopting Storylane to address this challenge; so we thought it might be helpful to share this quick checklist on how to attract, engage and convert conference goers with interactive demos.
Key takeaways
- Set your in-booth demos on autoplay
- Download your demos for offline use
- Include forms to streamline lead gen
- Use QR codes to improve accessibility
- Service a broader audience with Demo Hub
Why use interactive demos at events, booths, and conferences?
There are several reasons why interactive demos work so well at in-person events.
- For one, they stand out from the usual product decks, brochures, and videos.
- More importantly, they let conference goers experience the product’s value on their own accord — with minimal sales intervention.
- Also, as compared to live demos, interactive demos provide a safe and flexible product environment for smooth, guided discovery.
5-point checklist for interactive demos at events, booths, and conferences
1. Improve foot traffic with autoplay demos
Conference attendees don’t want another branded water bottle or pad of paper — they want to see innovative products like yours in action. Set your in-booth demos on autoplay to attract attention, improve foot traffic, and give attendees a relevant, hands-on product experience.

How it works: To set up Autoplay, toggle the Auto play demos option under the CONFIG menu of your demo settings.

2. Secure your product experience with offline demos
Remember that one time Steve Jobs ran into an unexpected internet issue during his keynote presentation for the iPhone? Well, if spotty Wi-Fi can affect the largest technology company in the world, there’s a good chance it can affect your product walkthroughs and presentations as well.
Also, can we take a minute to talk about the Wi-Fi prices at these events and conferences? Especially given their unreliability, conference Wi-Fi can be absurdly expensive; as much as $2,000 per day! Yeesh!

This is where Storylane’s offline demos help. Offline demos support interactive demos even without an active internet connection. This is an effective way to avoid tedious ops works, awkward product crashes, and exorbitant Wi-Fi charges — all in a single click.
How it works: Select “Download offline” to create a demo link. Once downloaded, you needn't worry about refreshing the page or losing progress during outages.

It’s also worth noting that Storylane doesn't require any additional software to work offline. These demos are built to run directly on your browser via a shareable URL — anytime, anywhere.
3. Convert prospects on the spot with lead gen forms
Interactive demos can encourage attendees to convert on the spot during events and conferences. Prospects are usually happy to share their contact details in exchange for relevant product demos.

If your booth receives a lot of foot traffic, make sure to include a lead gen form in your demos. This is a good way to capture leads, even when your on-ground sales team is occupied with other prospects. Alternatively, offer to share a guided demo to high-intent prospects via email, LinkedIn, etc. to initiate personalized nurturing efforts.
How it works: Head over to “Guide” on Storylane’s demo editor, add a step, select the screen of your choice, and pick “lead form” as your guide of choice. You can either use Storylane’s lead gen form or embed your own custom form.

4. Empower better buyer enablement with QR codes
Furnish your booth, swag, presentations, and other marketing efforts with QR codes linked to interactive demos. This is a low-lift, non-invasive approach for prospects to take your product back home with them.

For one, this helps prospects review your product in their own time, rather than rushing through a demo at a busy booth. For another, this helps prospects share your demo with the rest of their team async.
How it works: Once you publish your demo, simply copy and enter the link into a QR code generator of your choice. Distribute this QR code across your marketing efforts to improve visibility and engagement.
5. Address multiple buyer personas and use-cases with Demo Hub
A single demo is rarely enough to convert multiple buyer personas. Accordingly, we recommend creating demo hubs as a centralized repository to address a range of audiences and use-cases simultaneously. Here’s a little more on how SentinelOne, a leading cyber security company, goes about this:
SentineOne created a demo-enabled “GeniusBar” kiosk at this year's RSA conference. This involved several iPads, displays, and on-ground sales reps showcasing Storylane demos to prospects while on the move. Since Storylane is device agnostic, prospects had a clean, true-to-life product experience.

How it works: Head over to "Demo Hub" in Storylane, and select "+ Create Hub" to get started. We typically recommend the Gallery layout for quick and snappy in-booth use-cases.

6. Bonus tips to make the most of your conference demos
Before signing off, here are a few short bonus tips to keep in mind when creating interactive demos for your next booths and conferences
- Build a narrative: Like the interactive demos that go on your website, your conference demos should tell a relevant story about the pain-points and use-cases that your product solves for. Tailor this narrative based on the nature of the conference and its attendees.
- Keep it short: Conferences are busy, jam packed affairs. Attendees are usually short on time, and even shorter on attention spans. Keep your demos concise and highlight only the most valuable, differentiated aspects of your product.
- Clean up the data: Needless to say, it’s important that your interactive demos reflect your product in the best possible light. Use the HTML editor to blur sensitive information and update the data and copy.
- Enable speakers: Using the real product during panel discussions or breakout sessions can be precarious, especially when you're presenting to a large, highly qualified audience. Storylane enables speakers with pre-curated demo flows, in-built presenter notes, and safe demo environments.

Interactive demos follow either a linear, single flow sequence or a chaptered, multi-flow sequence. Which approach should your demos take? Well, as always, the answer depends.

Here’s an example of a single-flow demo:
Productboard, a project management software, deploys a product tour with a single flow sequence containing 10 steps.
Here’s an example of a multi-flow demo:
Sentinelone, a cyber security product, breaks its tour into 3 flows — one for each use-case. The total number of steps amounts to 23.
This edition of The Plot explores 3 data-driven insights around single vs multi-flow interactive demos. To maintain data hygiene, I’ve limited this study to marketing demos (product tours used on homepage, product pages, etc). Our recommendations vary for Sales and Customer Success use-cases because:
- Marketing demos are built for top of funnel buyers looking to learn more about your work. Prospects are typically short on time and attention so brevity takes priority. In this case, a taste of your product’s most relevant features is likely preferred to an in-depth walkthrough.
- By the time a prospect speaks to Sales or Customer Success, they’re further along the buying journey. At this stage, your product’s functionality and user experience take priority. Accordingly, prospects will likely prefer a more detailed product demo experience.
Ultimately, your choice between single vs. multi-flow demos should depend on which approach best showcases your product’s unique strengths to prospects.
Summary Statistics
- Sample Size: 8,800 sessions over 40 demo flows
- Avg step count: 23 steps
- Avg step count, single-flow demos: 26.1
- Avg step count, multi-flow demos (total): 79
- Avg step count, multi-flow demos (per flow): 13
- Avg Completion Rate: 22.21%
1. Twelve or fewer steps? Use single-flow demos
If you can boil your product demo down to twelve or fewer steps, a single flow demo is the way to go. This previous edition of The Plot confirmed a negative correlation between step count and completion rate. Correspondingly, building concise, single flow demos results in outstanding completion rates.


Single flow demos with under 12-steps achieve a completion rate of 34.66% — more than double the completion rate of single flow demos with over 12-steps (14.62%). There’s a clear drop in completion as the number of steps increase.

2. Can’t do under 12 steps? Use Multi-flow demos
We suggest limiting a demo to under around 12 steps. This parameter acts as a forcing function to highlight the most relevant aspects of your product without losing your prospect’s attention.
That being said, it’s not always possible to do so. If your business sells especially complex/technical products or multiple products to multiple buyer personas, your step count is likely to exceed a dozen.
In such cases, we strongly recommend breaking your demo into multiple flows. Multiple flows help organize larger demos into easily navigable chapters. Overall, this dramatically improves the demo experience for users looking to address specific use-cases or features.
On the surface, single and multi-flow demos achieve similar completion rates: (22.63% and 21.15% respectively), but a closer inspection reveals a different story.

- On average, the first flow of a multi-flow demo achieves a completion rate of 47.79%. More than twice as much as the completion rate of the average single-flow demo (22.63%)
- Curiously, the second flow of a multi-flow demo also achieves a completion rate of 27.34% — 1.2x greater than the completion rate of a single-flow demo.
- On average, even the third flow achieves a completion rate of 25.12% — close to 3 percentage points greater than single flow demos.
What’s especially interesting is that the average number of steps in the first three flows of a multi-flow demo add up to 32. This is well over the average number of steps found in a single-flow demo (26). And what does this mean? Multi-flow demos result in a greater rate of users consuming a more steps!

The real drop off with multi-flow demos occurs after the 4th, and especially after the 7th flow of a demo. Here, completion rates plummet to well under 10%. This leads us to our final insight of the day.
3. Limit the number of flows to under 8 per demo
Multi-flow demos help buyers learn more about various aspects of your product without feeling overwhelmed by a monolithic, all-encompassing flow. Accordingly, it’s important to ensure that the number of flows aren’t themselves too overwhelming to prospects.
The previous graph suggests that any more 8 or more flows per demo results in completion rates of around 5%. Not great. Accordingly, we recommend limiting multi-flow demos to 7 or fewer flows, with 3-5 flows being the sweet spot.
Before we wrap up, it’s worth sharing the following disclaimer: At the end of the day, your demo should be tailored to your audience. Depending on the nature of your product and prospects you may find success in ignoring these insights.
That being said, it’s worth using them as a starting point and iterating from there based on your own tests and experiments. For instance, if you sell a highly technical product to developers, your audience may expect to see a comprehensive product demo, even if it means several steps and flows.
It’s also worth noting that completion rates may not always be the best metric to measure performance. For example, let’s say you create three flows — one for each buyer persona: A, B, and C. Maybe your website receives a lot more of buyer persona B, resulting in disproportionately higher completion rates as compared to the flows for A and C. This is not necessarily a problem with the demo or flow. Rather, it’s a reflection of what matters most to your audience.

This is a guide to everything you need to know about our biggest product launch yet: Demo Hub! Explore motivations, use-cases, and best practices so you too, can have your socks knocked off 🧦

One demo is not enough
Imagine your favorite TV show (Mine’s The Sopranos) crammed into a single, continuous body of work. No episodes. No seasons. Just 80+ hours of unyielding content. Doesn’t sound very fun, does it?
A similar intuition may be applied to the B2B buying experience. You, me, and most other buyers usually prefer multiple, bite sized content assets over a singular, “one-size-fits-all” model. It’s easy to see why:
- Many, not one: A single blog, video, or in our case, interactive demo is rarely enough to educate or convert buyers. Instead, buyers prefer consuming multiple content pieces before a purchase.
- Divide & conquer: A collection of segmented assets is easier to consume, provides quicker time to value, and is better navigable across buyer personas than an overwhelming, all-in-one asset.
These two observations (qualified over several conversations with customers) motivated the creation of Demo Hub: A centralized resource to facilitate better product discovery, education, and adoption.
What is Demo Hub?
A Demo Hub is a centralized repository of interactive demos to showcase multiple features and use-cases under a single, navigable roof. Demo Hubs also support G2 reviews, lead gen forms, chatbots, and schedulers to improve the on-page experience. Demo Hubs come in two layouts: Gallery & Playlist.
Gallery
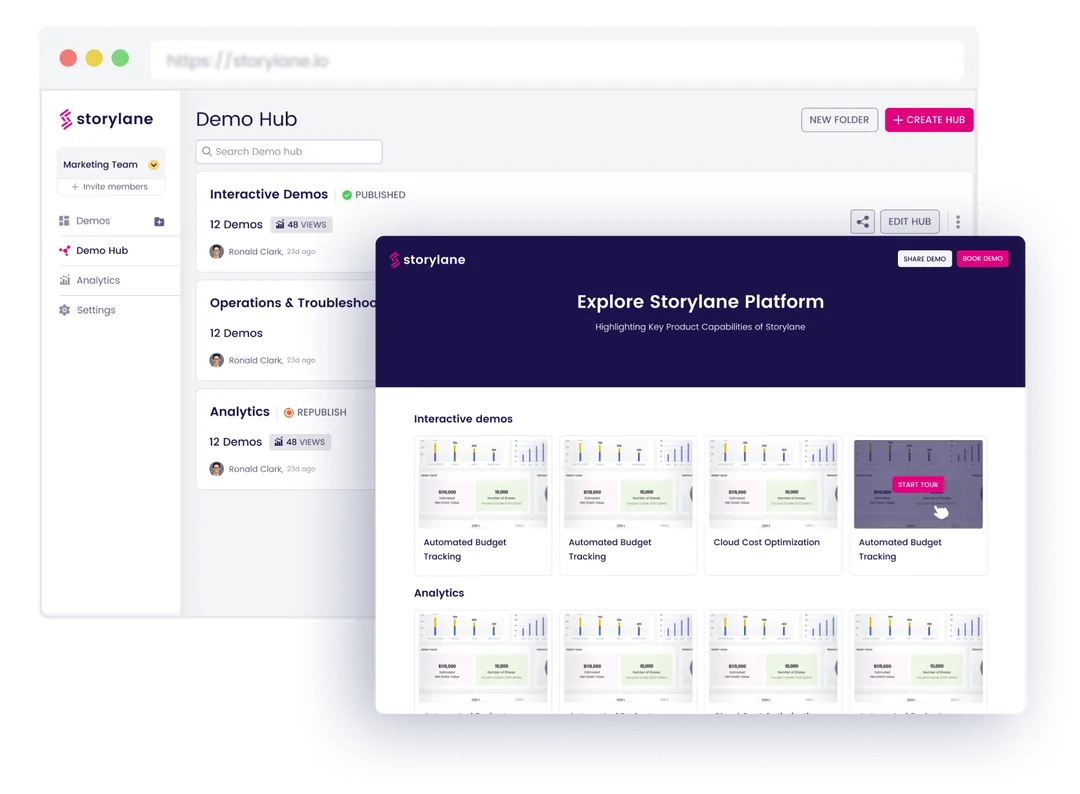
The gallery layout is an SEO-friendly landing page with a grid structure. This layout organizes demos into multiple sections, usually segmented by use-cases, buyer personas, funnel stages etc. Galleries are recommended for marketing efforts involving multiple buyer personas and use-cases. Here’s an example:

Playlist
The playlist layout is a sequential list of demos that can be curated for prospects based on relevance. This layout offers more control in terms of the order of demos and overall narrative. Playlists are recommended for sales and CS use-cases involving multiple products and bespoke flows. For example:

Both layouts are helpful, but you may prefer one over the other based on your objectives + use-cases. Speaking of use-cases, this next section explores the usage of Demo Hub across marketing, sales, and CS.
Demo Hub Use-cases
Marketing
Educating a target audience on a complex software product can be challenging. Demo Hub works as a unified repository of features and use-cases to simplify this process for buyers and sellers alike.
Website visitors needn’t jump between product pages, explainer videos, G2 reviews, and lead gen forms. Simply organize the relevant demos and resources under one roof to refine the customer experience. Also, hubs may be used as a demand generation asset for paid ads, socials, and content/SEO efforts.
Suggested layout: Gallery
Sales
Prospects are usually interested in multiple product features. Rather than tediously sharing sales enablement assets for each one, create chapters of everything your product does in one place.

For one, this helps prospects champion your product by showcasing relevant use-cases for every stakeholder within a buying committee. It also empowers your partners and resellers to better promote your product, based on feature and persona-specific demos.
Suggested layout: Playlist
Customer success
Product documentation can be overwhelming and tutorial videos are difficult to scale. Demo Hub is a great alternative to these common customer success challenges. Create Hubs based on various categories of tasks (Onboarding, integrations, troubleshooting, report building, etc) to support customers with interactive, self-paced product walkthroughs.
Suggested layout: Playlist
Demo Hub Best Practices
Here are a couple of best practices to keep in mind when building your own Demo Hub
- Persona and product base: Divide your hubs based on buyer personas (persona-based hub) and/or product (use-cases and features). This improves navigability as users can quickly identify demos that are most relevant to them. At a high-level, you may want to create dedicated hubs for your champions, end-users, and decision makers, each addressing relevant use-cases.
- < 9 demos per hub - Limit the total number of demos on each hub to under 9. Remember, you’re aiming to improve customer experience by breaking down an otherwise overwhelming product into consumable chunks. You don’t want to overwhelm prospects with too many chunks either!
- 3 sections per hub - Good things come in threes. We recommend creating 3 sections per hub for a satisfying, memorable, and effective content structure. For example, in our case, we may want to divide our persona-based demo hub into: “marketing”, “sales”, and “customer success”.
And there you have it! Demo Hub is a powerful value addition to virtually every stage of the customer journey. Build your first hub in minutes. Start free.


.svg)
.svg)




