Guides

3 ways to bring your blogs to life with interactive demos
A couple of months ago, we made a lot of noise inaugurating Demo-led SEO to the world — and with good reason. Our experiments with adding interactive demo to tutorial blog pages yielded HUGE results over a period of 90 days:
- 8x growth in traffic - 25k/mo to 200k/mo
- 53% of pages ranking in top 10 - and 19% in top 3 of the SERP
- And 106% MoM growth in signups from organic traffic
So far, we’ve explored the behind the scenes of Demo-led SEO and shared results on how Demo-led SEO pages compare to regular blogs. Now, let’s take a look at a few creative ways to include interactive demos as part of your existing content strategy.

3 ways to bring your blogs to life with interactive demos
As a rule of thumb, Demo-led SEO is a great fit for blogs or SEO-pages that involve product screenshots or videos. Here are three such opportunities.
1. Tutorial content
Demo-led SEO works well for “how-to” articles that address specific product questions. For example:
- how to use boolean search in LinkedIn Sales Navigator by Storylane
- How to create a custom report on HubSpot by HubSpot
- how to use Gemini by Zapier

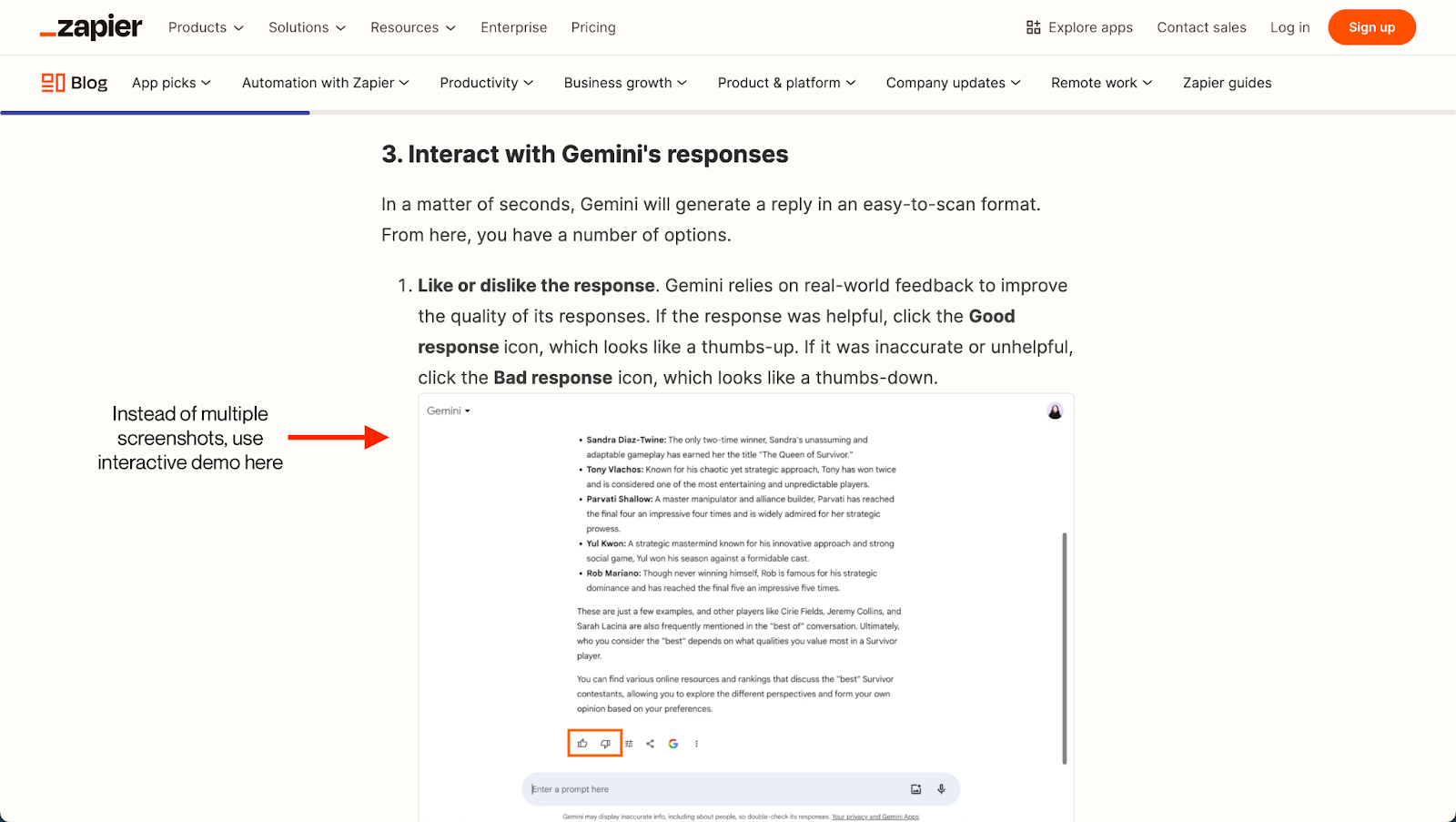
Let’s use Zapier's post to showcase where interactive demos would fit in. I’m using an interactive demo to highlight this so…things might get a little meta 😵💫
The article “How to use Gemini” uses product screenshots to visualize their tutorial. Screenshots are a great start, but replacing them with an interactive demo cuts time to value from a 10min read to a 1min guided tour — resulting in better user experience AND SEO performance.


2. Category content
Next up, we have category-specific content such as competitor alternatives blogs, “best of” listicles, comparison articles, product reviews. For example:
- The 8 Best Calendly Alternatives by Chili Piper
- Asana vs Jira by Zapier
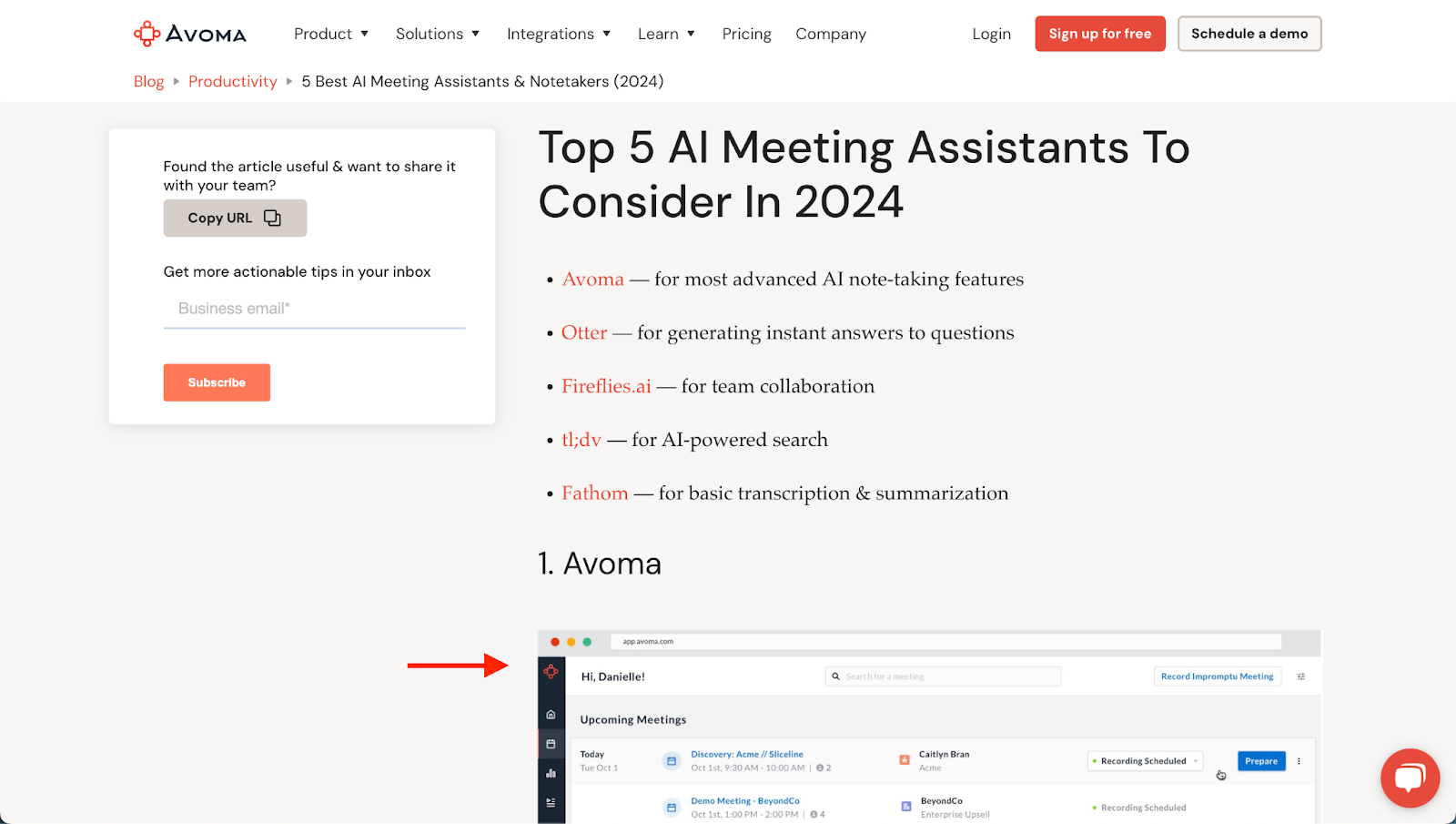
- 5 Best AI Meeting Assistants & Notetakers by Asana
These are popular bottom of the funnel assets designed to help target audiences with market research and (hopefully) try out your product. It’s easy to see why it’s so important to make a good impression with these blogs: albeit lower in volume, visitors are more likely to be in-market. Let’s take an example.
As an AI meeting assistant, it’s no surprise that Avoma features itself in its listicle of Top 5 AI Meeting Assistants in 2024. This is a great way to capture bottom of the funnel leads organically. However, in such cases, a product demo would do a much better job of converting visitors as compared to a product screenshot. Moreover, such a demo would help differentiate from other listed products


3. Visual content
You’ve probably come across your fair share of “landing page examples”, “email copy teardowns”, and “strategy analysis” articles. Albeit not exactly product-specific, this type of content involves visual elements that may be captured and turned into interactive demos. For example:
- Content strategy examples by Ahrefs
- Best landing page examples by Unbounce
- ClickUp homepage teardown by Demand Curve
Let’s see where demos can fit into this ClickUp landing page teardown
As part of its teardown, Demand Curve breakdown the landing page into several bite-sized screenshots before diving into the explanations for each fold. This gets the job done but results in a really, really long page. It’s also quite challenging for readers to make sense of the landing page in it's entirety.

An interactive demo could capture the entire landing page and use guides (as I’ve done with the past three demos in this article) to walk users through different aspects of the page. This provides a MUCH more accessible and navigable experience — with a lot less scrolling.

Before we wrap up, it’s worth highlighting that this is far from an exhaustive list of use-cases with Demo-led SEO. We’re still discovering new opportunities to augment demos within our own content strategy, including:
- Case studies - show, don’t just tell how customers actually use your product
- Product updates - share interactive product experiences for new features
- Helps docs - Walk customer through how to succeed with your product
I’m excited to see other creative ways in which our customers leverage demos to boost SEO performance, improve UX, and drive more conversions. Let us know if you have any more ideas :)

5 best practices for conference-ready interactive demos
Conference season is here! If your company is hosting an event or a booth, you've probably noticed that standing out in a crowded in-person environment is easier said than done.
Our customers are increasingly adopting Storylane to address this challenge; so we thought it might be helpful to share this quick checklist on how to attract, engage and convert conference goers with interactive demos.
Key takeaways
- Set your in-booth demos on autoplay
- Download your demos for offline use
- Include forms to streamline lead gen
- Use QR codes to improve accessibility
- Service a broader audience with Demo Hub
Why use interactive demos at events, booths, and conferences?
There are several reasons why interactive demos work so well at in-person events.
- For one, they stand out from the usual product decks, brochures, and videos.
- More importantly, they let conference goers experience the product’s value on their own accord — with minimal sales intervention.
- Also, as compared to live demos, interactive demos provide a safe and flexible product environment for smooth, guided discovery.
5-point checklist for interactive demos at events, booths, and conferences
1. Improve foot traffic with autoplay demos
Conference attendees don’t want another branded water bottle or pad of paper — they want to see innovative products like yours in action. Set your in-booth demos on autoplay to attract attention, improve foot traffic, and give attendees a relevant, hands-on product experience.

How it works: To set up Autoplay, toggle the Auto play demos option under the CONFIG menu of your demo settings.

2. Secure your product experience with offline demos
Remember that one time Steve Jobs ran into an unexpected internet issue during his keynote presentation for the iPhone? Well, if spotty Wi-Fi can affect the largest technology company in the world, there’s a good chance it can affect your product walkthroughs and presentations as well.
Also, can we take a minute to talk about the Wi-Fi prices at these events and conferences? Especially given their unreliability, conference Wi-Fi can be absurdly expensive; as much as $2,000 per day! Yeesh!

This is where Storylane’s offline demos help. Offline demos support interactive demos even without an active internet connection. This is an effective way to avoid tedious ops works, awkward product crashes, and exorbitant Wi-Fi charges — all in a single click.
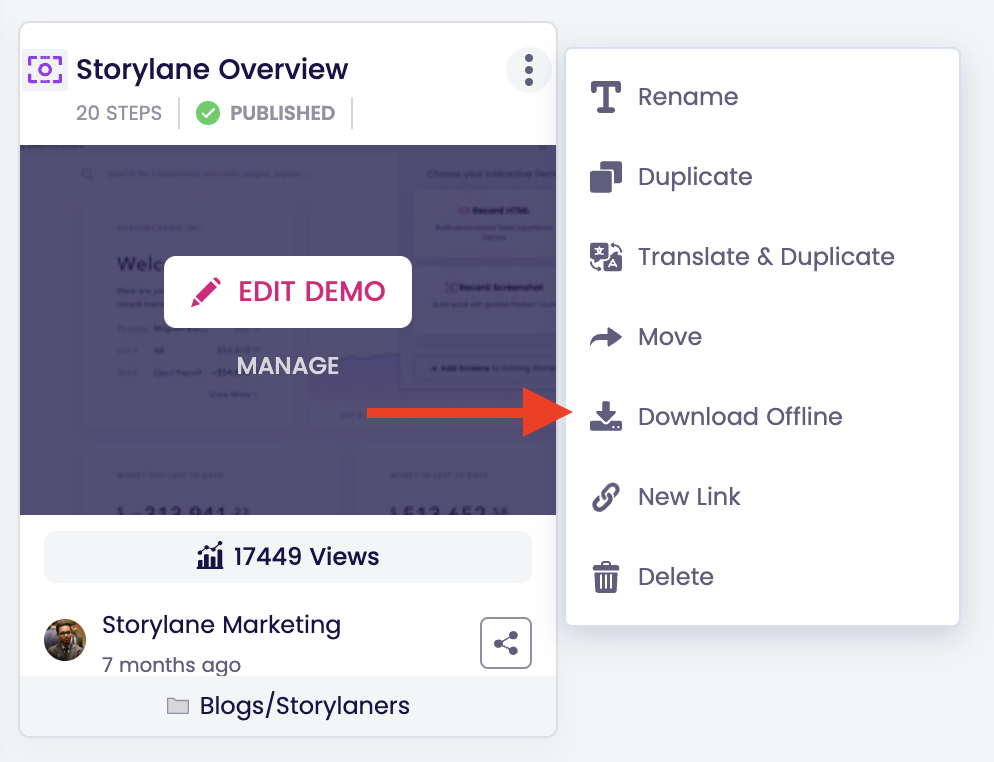
How it works: Select “Download offline” to create a demo link. Once downloaded, you needn't worry about refreshing the page or losing progress during outages.

It’s also worth noting that Storylane doesn't require any additional software to work offline. These demos are built to run directly on your browser via a shareable URL — anytime, anywhere.
3. Convert prospects on the spot with lead gen forms
Interactive demos can encourage attendees to convert on the spot during events and conferences. Prospects are usually happy to share their contact details in exchange for relevant product demos.

If your booth receives a lot of foot traffic, make sure to include a lead gen form in your demos. This is a good way to capture leads, even when your on-ground sales team is occupied with other prospects. Alternatively, offer to share a guided demo to high-intent prospects via email, LinkedIn, etc. to initiate personalized nurturing efforts.
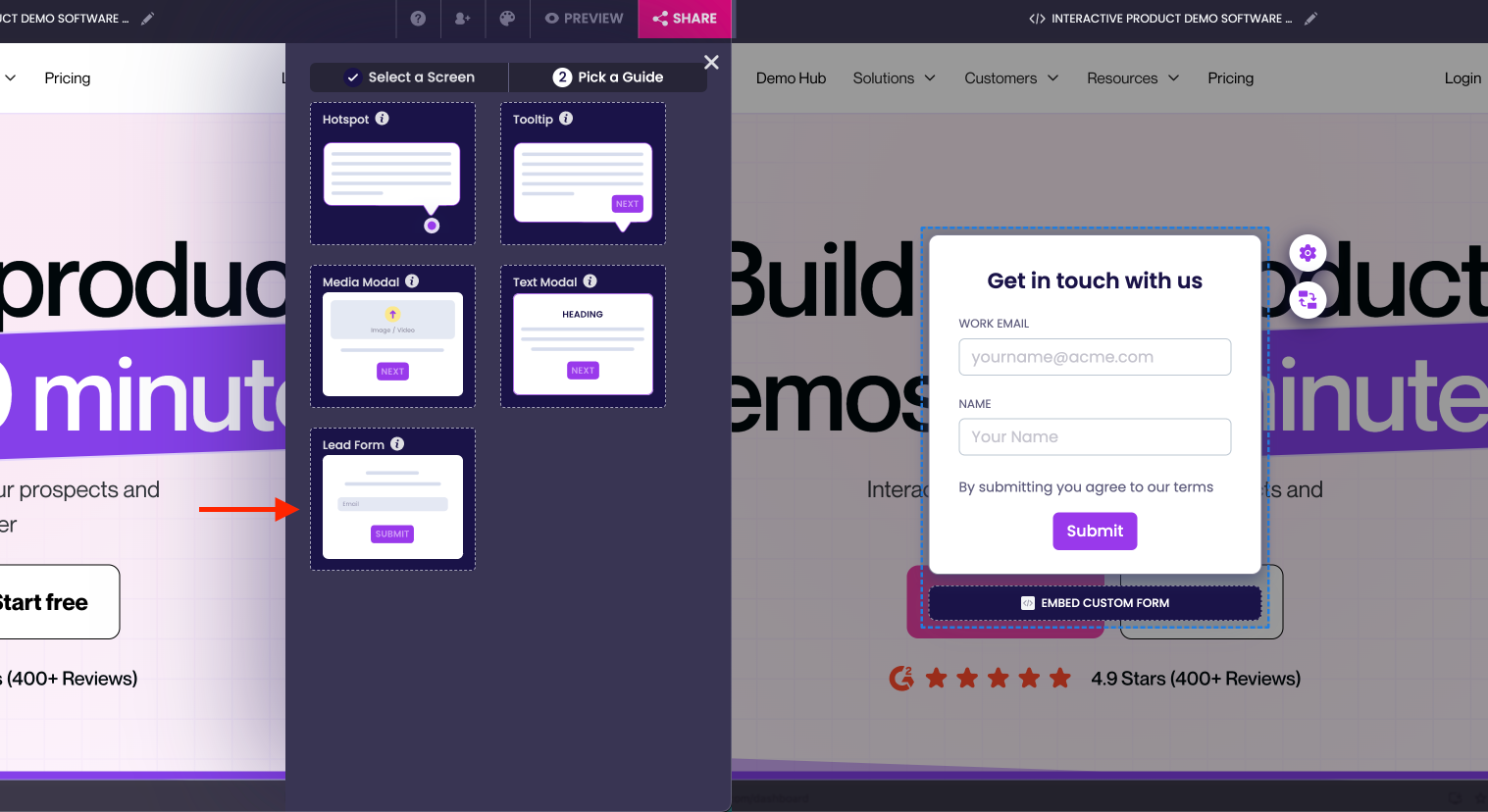
How it works: Head over to “Guide” on Storylane’s demo editor, add a step, select the screen of your choice, and pick “lead form” as your guide of choice. You can either use Storylane’s lead gen form or embed your own custom form.

4. Empower better buyer enablement with QR codes
Furnish your booth, swag, presentations, and other marketing efforts with QR codes linked to interactive demos. This is a low-lift, non-invasive approach for prospects to take your product back home with them.

For one, this helps prospects review your product in their own time, rather than rushing through a demo at a busy booth. For another, this helps prospects share your demo with the rest of their team async.
How it works: Once you publish your demo, simply copy and enter the link into a QR code generator of your choice. Distribute this QR code across your marketing efforts to improve visibility and engagement.
5. Address multiple buyer personas and use-cases with Demo Hub
A single demo is rarely enough to convert multiple buyer personas. Accordingly, we recommend creating demo hubs as a centralized repository to address a range of audiences and use-cases simultaneously. Here’s a little more on how SentinelOne, a leading cyber security company, goes about this:
SentineOne created a demo-enabled “GeniusBar” kiosk at this year's RSA conference. This involved several iPads, displays, and on-ground sales reps showcasing Storylane demos to prospects while on the move. Since Storylane is device agnostic, prospects had a clean, true-to-life product experience.

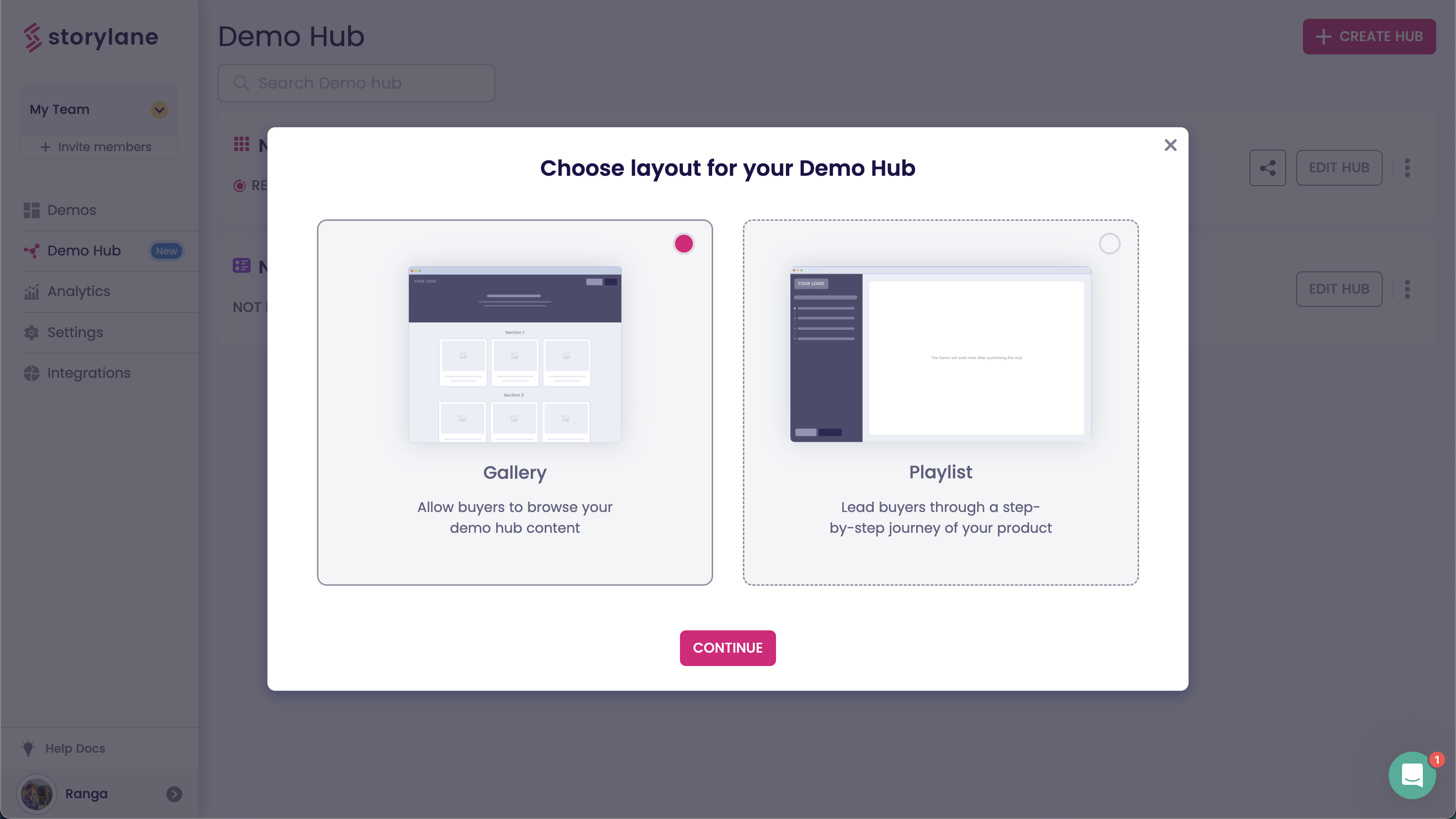
How it works: Head over to "Demo Hub" in Storylane, and select "+ Create Hub" to get started. We typically recommend the Gallery layout for quick and snappy in-booth use-cases.

6. Bonus tips to make the most of your conference demos
Before signing off, here are a few short bonus tips to keep in mind when creating interactive demos for your next booths and conferences
- Build a narrative: Like the interactive demos that go on your website, your conference demos should tell a relevant story about the pain-points and use-cases that your product solves for. Tailor this narrative based on the nature of the conference and its attendees.
- Keep it short: Conferences are busy, jam packed affairs. Attendees are usually short on time, and even shorter on attention spans. Keep your demos concise and highlight only the most valuable, differentiated aspects of your product.
- Clean up the data: Needless to say, it’s important that your interactive demos reflect your product in the best possible light. Use the HTML editor to blur sensitive information and update the data and copy.
- Enable speakers: Using the real product during panel discussions or breakout sessions can be precarious, especially when you're presenting to a large, highly qualified audience. Storylane enables speakers with pre-curated demo flows, in-built presenter notes, and safe demo environments.

Guide to Demo Hub
This is a guide to everything you need to know about our biggest product launch yet: Demo Hub! Explore motivations, use-cases, and best practices so you too, can have your socks knocked off 🧦

One demo is not enough
Imagine your favorite TV show (Mine’s The Sopranos) crammed into a single, continuous body of work. No episodes. No seasons. Just 80+ hours of unyielding content. Doesn’t sound very fun, does it?
A similar intuition may be applied to the B2B buying experience. You, me, and most other buyers usually prefer multiple, bite sized content assets over a singular, “one-size-fits-all” model. It’s easy to see why:
- Many, not one: A single blog, video, or in our case, interactive demo is rarely enough to educate or convert buyers. Instead, buyers prefer consuming multiple content pieces before a purchase.
- Divide & conquer: A collection of segmented assets is easier to consume, provides quicker time to value, and is better navigable across buyer personas than an overwhelming, all-in-one asset.
These two observations (qualified over several conversations with customers) motivated the creation of Demo Hub: A centralized resource to facilitate better product discovery, education, and adoption.
What is Demo Hub?
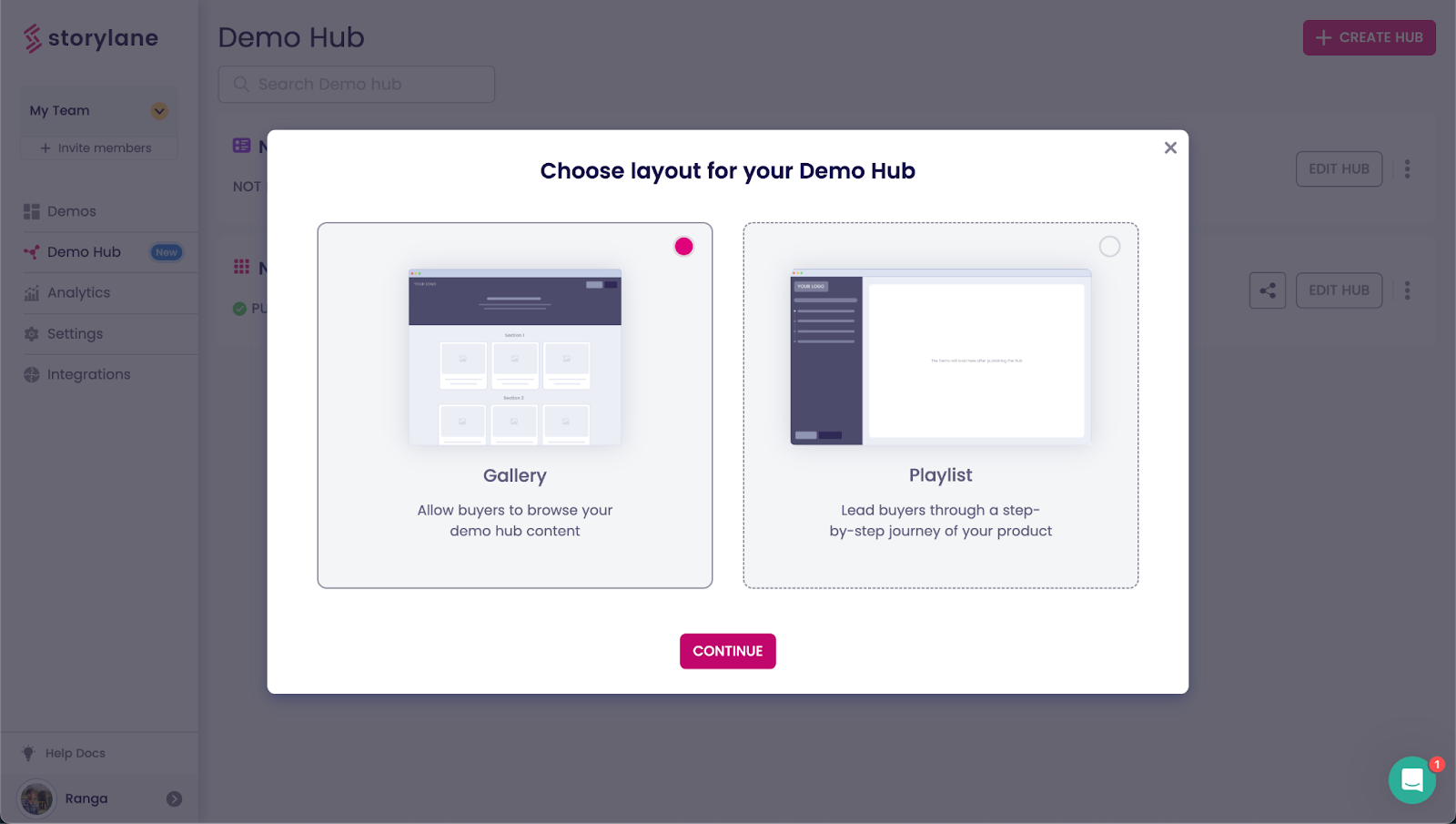
A Demo Hub is a centralized repository of interactive demos to showcase multiple features and use-cases under a single, navigable roof. Demo Hubs also support G2 reviews, lead gen forms, chatbots, and schedulers to improve the on-page experience. Demo Hubs come in two layouts: Gallery & Playlist.
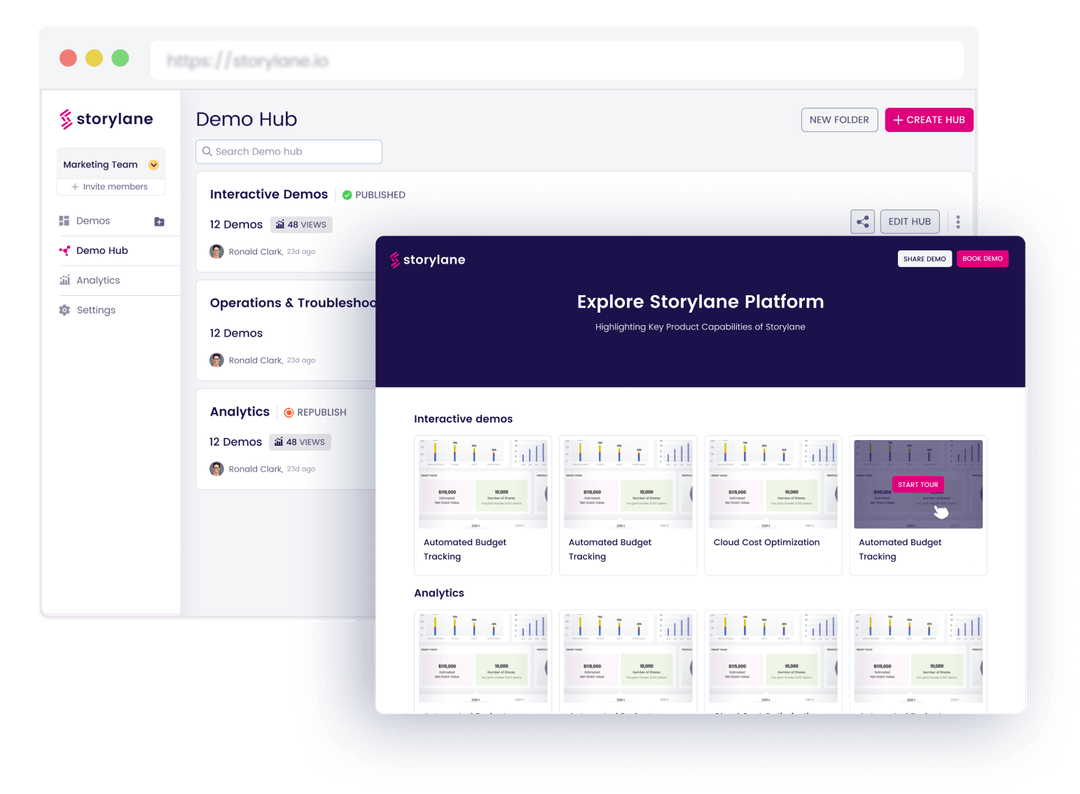
Gallery
The gallery layout is an SEO-friendly landing page with a grid structure. This layout organizes demos into multiple sections, usually segmented by use-cases, buyer personas, funnel stages etc. Galleries are recommended for marketing efforts involving multiple buyer personas and use-cases. Here’s an example:

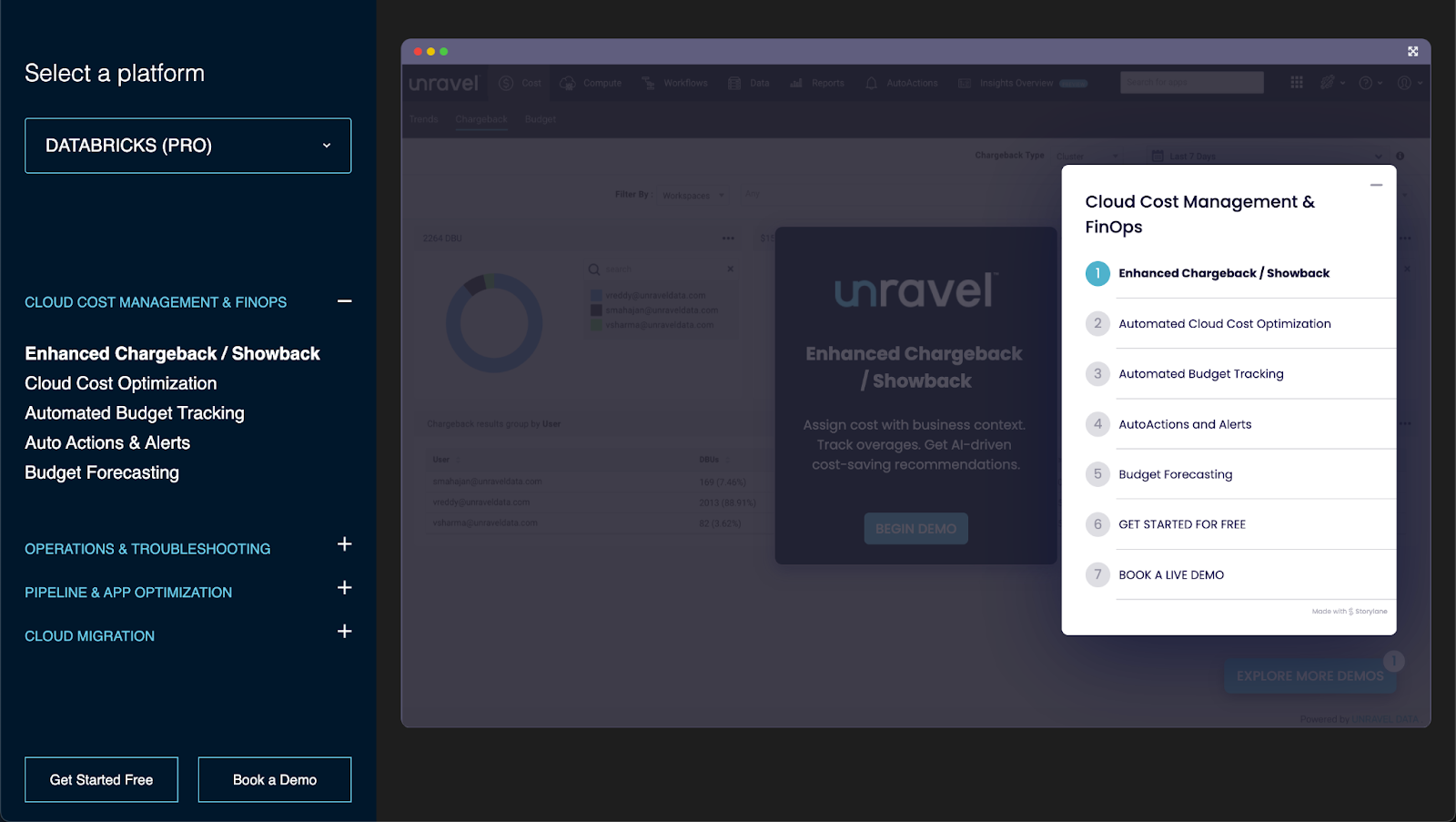
Playlist
The playlist layout is a sequential list of demos that can be curated for prospects based on relevance. This layout offers more control in terms of the order of demos and overall narrative. Playlists are recommended for sales and CS use-cases involving multiple products and bespoke flows. For example:

Both layouts are helpful, but you may prefer one over the other based on your objectives + use-cases. Speaking of use-cases, this next section explores the usage of Demo Hub across marketing, sales, and CS.
Demo Hub Use-cases
Marketing
Educating a target audience on a complex software product can be challenging. Demo Hub works as a unified repository of features and use-cases to simplify this process for buyers and sellers alike.
Website visitors needn’t jump between product pages, explainer videos, G2 reviews, and lead gen forms. Simply organize the relevant demos and resources under one roof to refine the customer experience. Also, hubs may be used as a demand generation asset for paid ads, socials, and content/SEO efforts.
Suggested layout: Gallery
Sales
Prospects are usually interested in multiple product features. Rather than tediously sharing sales enablement assets for each one, create chapters of everything your product does in one place.

For one, this helps prospects champion your product by showcasing relevant use-cases for every stakeholder within a buying committee. It also empowers your partners and resellers to better promote your product, based on feature and persona-specific demos.
Suggested layout: Playlist
Customer success
Product documentation can be overwhelming and tutorial videos are difficult to scale. Demo Hub is a great alternative to these common customer success challenges. Create Hubs based on various categories of tasks (Onboarding, integrations, troubleshooting, report building, etc) to support customers with interactive, self-paced product walkthroughs.
Suggested layout: Playlist
Demo Hub Best Practices
Here are a couple of best practices to keep in mind when building your own Demo Hub
- Persona and product base: Divide your hubs based on buyer personas (persona-based hub) and/or product (use-cases and features). This improves navigability as users can quickly identify demos that are most relevant to them. At a high-level, you may want to create dedicated hubs for your champions, end-users, and decision makers, each addressing relevant use-cases.
- < 9 demos per hub - Limit the total number of demos on each hub to under 9. Remember, you’re aiming to improve customer experience by breaking down an otherwise overwhelming product into consumable chunks. You don’t want to overwhelm prospects with too many chunks either!
- 3 sections per hub - Good things come in threes. We recommend creating 3 sections per hub for a satisfying, memorable, and effective content structure. For example, in our case, we may want to divide our persona-based demo hub into: “marketing”, “sales”, and “customer success”.
And there you have it! Demo Hub is a powerful value addition to virtually every stage of the customer journey. Build your first hub in minutes. Start free.


Screenshot or HTML: Picking the right demo format for you
If you’ve played around with Storylane, you might have noticed that we support a couple of unique demo formats: Screenshot demos and HTML demos. But how exactly are they different? And when should you use what?
This edition of The Plot addresses everything you need to know about these demo formats so you can make an informed decision based on your use-case and objective.
Screenshot Demos
As its name suggests, screenshot demos are image-based demos that capture and compile screenshots from your browser. Screenshot demos are particularly useful in building quick demos that do not require in-image edits. Here’s an example of a screenshot demo:
Steps to capture screenshot demos
- Install the Storylane Chrome extension
- Open the tab you wish to capture
- Launch the extension, select “Create new demo”
- Select “Screenshot demo”
- Capture a screenshot with every “click”
- Select “Stop recording” once complete
Storylane also supports an alternative approach that involves manually uploading screenshots from computers or mobile devices. Once complete, you’ll receive a preview of the capture flow before moving on to edit the demo with guides, hotspots, and more.
The benefits with screenshot demos
Screenshot demos are essentially a series of curated images to showcase what the product looks like. On one hand, this means it’s harder to edit in-image content such as text, numbers, and graphics. That being said, their straightforward nature translates to valuable benefits in terms of speed and scalability.
- Speed: Screenshot demos are easy and quick to build. An entire product walkthrough may be captured, edited, and published in under 10 minutes. This demo format is also marginally quicker to load as compared to HTML demos, making it ideal for page-speed conscious websites.
- Scalability: Given their ease of use, screenshot demos are also relatively more scalable than their HTML counterparts. In fact, the 5-person marketing team at Storylane produced over 1,500 screenshot demos in little over a quarter for our Demo-led SEO tutorial pages. Read more here.
Are screenshot demos for you?
Overall, screenshot demos are highly recommended to new users experimenting with demo automation. Screenshot demos are also the perfect choice for marketing and customer success use-cases, where snappy, attention-sensitive communication takes priority over immersive product experiences. Here are a few use-cases with screenshot demos:
- Website demos: built to provide top of funnel visitors with a high-level product overview
- Product tutorials: typically built on an ad hoc basis to guide users on specific workflows
- Documentation: built for simple troubleshooting or onboarding instructions (as shown above!)
Another nifty advantage with Screenshot demos is multi-tab capture. This lets you capture screens across multiple tabs in your browser. Multi-tab capture comes in handy when your demo entails hopping between multiple websites and platforms.
HTML Demos
HTML demos are exact replicas of your product’s frontend. They’re hands-on experiences that support in-demo scrolling, full fledged editing, personalization, and sandbox environments. Here’s an example:
And here’s a walkthrough on how to capture HTML demos:
Storylane supports 3 capturing methods for HTML demos:
- Single capture: Manually navigate to and capture individual pages
- Continuous capture: Auto-capture pages as you click through the product
- Timed capture: Auto-capture 1 page at a time after a 3s countdown

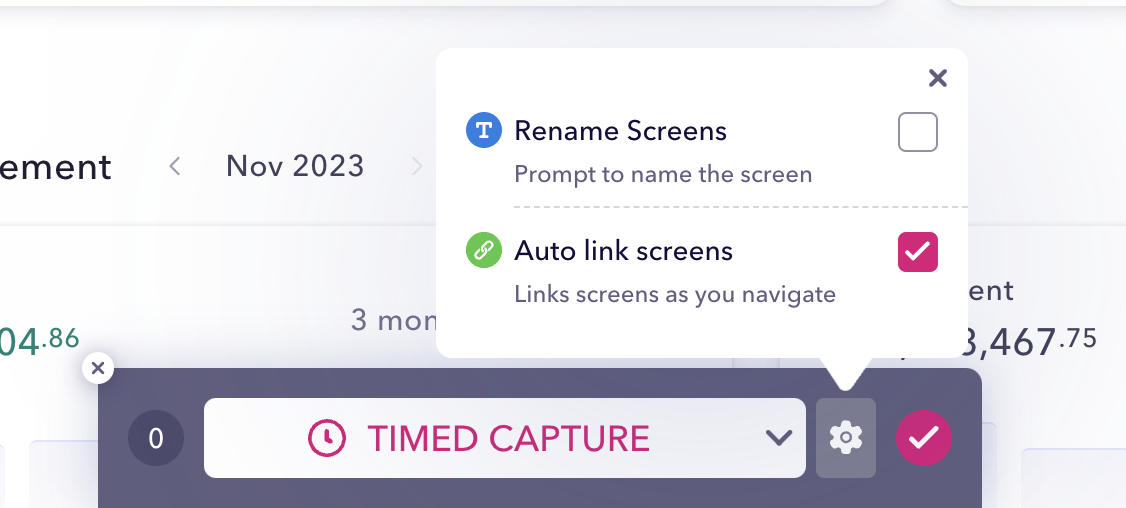
You may also rename screens as you capture them for better sorting or auto link screens as you create a demo to ensure the right buttons lead to the right pages. Learn more about HTML capture here.
The Benefits with HTML Demos
HTML demos provide users with an immersive feel of the product without actually sharing product access. It’s as close to the real deal as it gets. The ability to customize names and logos with tokens, blur sensitive information, and edit in-product text and data make for a rich experience. Benefits include:
- Immersion: HTML demos are pixel-perfect copies of the captured UI. Accordingly, they deliver true-to-life product experience without the added friction of signing up, onboarding, etc.
- Customization: HTML demos offer far deeper customization than screenshot demos. You may edit content, anonymize elements, embed media, deploy text triggers, and more. This results in relevant, personalized experiences that showcase your product in the best possible light.
Another underrated benefit with HTML demos is its mobile-friendly nature. Since HTML demos capture the front-end of your entire product, your interactive demos will automatically optimize for mobile, so long as your product is too!
Are HTML demos for you?
Overall, HTML demos are strongly recommended for pre-sales and sales use-cases. This is because, by the time your prospects talk to sales, they’re a long way along the customer journey. At this stage, it’s important to deliver a true product experience as opposed to surface level overviews:
- Live demos: A safe (but immersive) sandbox demo environment for sales reps and AEs to confidently use during live demos. Storylane supports talk tracks and presenter notes to further support salesfolk during customer conversations.
Leave behinds: Rather than boring old sales decks and videos, HTML demos are great leave behinds that help prospects review your product in their own time or confidently champion internal buy-in. Here’s a video on the world of difference that Storylane-powered sales makes:
And there you have it! In summary, both screenshot and HTML demos serve important demo automation use-cases. In fact, we see customers using both formats across functions all the time! That being said, each format has unique benefits that shine in particular circumstances. Overall, we suggest screenshot demos for marketing and customer success and HTML demos for sales and pre-sales.
